자기소개서
1. 개인정보
허재혁 | 010-3526-5634 | Heo250113@gmail.com
2. 학력
2014.02~2019.02 | 경상대학교 | 동물소재공학과
3. 교육
[외부 활동]
2023.08~2024.07 | 서울IT교육학원 | 빅데이터/인공지능융합SI전문가과정
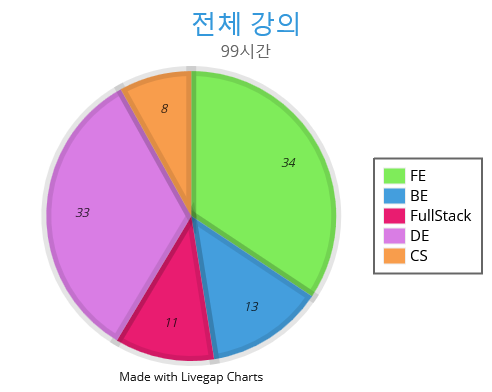
2025.03~2025.04 | 인프런 워밍업 클럽
-
백앤드 클린코드(JAVA): 지뢰찾기 로직과 결제 시스템 코드 개선
-
프론트엔드(JS,React,NEXT): TODO, 장바구니, 넷플릭스 프로젝트
-
프로덕트 디자인(Figma): PC, 노트북, 태블릿에서 반응형 UI 환경 제작 및 활용, 다크 모드 제작
-
CS 전공지식
-
풀스택(SupaBase): 데이터베이스 활용 및 응용, 채팅 앱 제작
[내부 활동]
2025.01~2025.03 | Dev-Jump 스터디
- 구글 엔지니어는 이렇게 일한다
- 모던 리액트 Deep Dive
- 우아한 타입스크립트 With 리액트
- 한 장 보고의 정석
- 그림으로 공부하는 IT 인프라 구조 등
4. 자격증
- 2016.08.21 | JLPT N2
5. 기술
FE : Next.js, React, Nuxt.js, Vue.js, TypeScript, TailWindCss, Material-UI
BE : SpringBoot, Oracle, PL/SQL(Oracle)
ETC : Jira, Slack, ESLint
6. 자기소개
-
개발자가 된 계기
[전문성을 가진 직업을 가지기 위해]
대학 재학 중 다양한 아르바이트와 현장 경험을 통해 여러 직무를 경험하며, 단순 반복 업무보다 전문성을 쌓을 수 있는 직업의 중요성을 깨닫고, 이후 교수님의 제안으로 돼지 연구소에서 인공지능을 활용한 사육 데이터 수집 업무를 수행했습니다. 이 과정에서 최신 설비와 시스템이 데이터를 분석해 인간의 역할을 보조하는 모습을 보며 IT 기술이 산업 현장을 변화시키는 힘에 큰 흥미를 느꼈습니다. 이러한 경험을 계기로 기술을 직접 다루고, 효율적인 시스템을 구축하는 개발자의 길을 선택하게 되었습니다.
[학습 경험을 통한 적성]
학원과 개인 학습을 통해 다양한 개발 과제를 수행하며 많은 시간을 고민했습니다. 새로운 기능을 구현하고 편리한 시스템을 설계하는 과정에서 가능성을 느꼈습니다. 문제를 분석하고 개선안을 적용하는 것이 자연스럽게 적성에 맞다는 것을 확인했습니다. 이 경험을 통해 개발자로서 성장하고 싶은 목표를 확실히 가지게 되었습니다.
-
개발자가 되기 위한 성장과정
[부트캠프]
SI 전�문가 10개월 과정을 수료하며 프로그래밍 기초와 시스템 통합 지식을 습득했습니다. 개발 기초(Java, JavaScript) 강의를 수강했고, 동기들과 Nexacro, React, Vue를 활용한 프로젝트 3건을 진행했습니다. 이 과정을 통해 데이터 기반 시스템 구축 능력을 쌓고, 문제 해결과 효율적인 개발 프로세스를 경험했습니다.
[개발 스터디]
워밍업 클럽을 통해 FE,BE,Figma,CS,FullStack 강의 수강 후 과제를 수행하며 실무 감각을 익히고, 모든 과제를 성실히 수행하고, FE와 CS 과목에서 우수 러너로 선정되었습니다. 이 경험을 통해 시간을 효율적으로 관리하고 학습 목표를 체계적으로 달성하는 방법을 배웠습니다.
-
강점 및 약점
강점
[자기관리 능력]
목표를 세우면 끝까지 실천하는 꾸준함으로 다이어트에 성공한 경험이 있습니다. 이를 통해 자기관리와 지속적인 노력이 성과로 이어진다는 자신감을 얻었습니다. 소극적인 성격을 보완하기 위해 소통하며 피드백을 적극 수용하며 협업 능력을 함께 향상시키고 있습니다.
[문제 해결]
개발 과정에서 파일 버전이나 환경변수 오류가 발생했을 때 문제를 원인별로 분석하고 필요한 업데이트와 설정을 적용해 정상화한 경험이 있습니다. 처음에는 문제 해결에 시간이 오래 걸리거나 여러 번 시도해야 하는 경우도 있었지만, 이를 통해 문제 발생 시 침착하게 원인을 파악하고 체계적으로 해결하는 능력을 갖추게 되었습니다.
[실무 경험]
5인 이하 사업장 또는 중소기업 특성상 팀장의 주도 하에 협업하거나 한 사람이 대부분의 업무를 완수해야 했습니다. 제빙 시설, 주방, 연구소에서 다양한 업무를 수행하며 전반적인 흐름을 이해하고 여러 환경에 적응할 수 있었습니다. 이 과정을 통해 명령 체계를 이해하고, 팀원과의 원활한 소통을 통해 상황에 맞춰 역할을 조정하며 효율적으로 협업하는 능력을 키울 수 있었습니다.
약점
[세밀함과 소통의 개선]
대부분의 프로젝트를 혼자 또는 소수 인원으로 수행하며 팀 내 소통이 부족했습니다. 그로 인해 세밀한 부분까지 신경 쓰지 못한 경험이 있습니다. 이후 협업 시 작은 부분도 공유하고 검토하는 습관을 들이며 꼼꼼함을 보완했습니다. 앞에서 배운 코드 리뷰와 문서화 습관을 꾸준히 실천해, 세밀함과 협업 능력을 동시에 강화할 계획입니다.
7. 프로젝트
Nexacro
첫 프로젝트를 Nexacro로 수행하며 기초를 학습하고 기능을 구현했습니다. 데이터 통신과 UI 설계의 중요성을 경험하�며 실무에 필요한 기초 역량을 쌓았습니다.
프로젝트 개요
- 기간: 2023.11 ~ 2024.02
- 인원: 3명(FE&BE:3명)
- 기술스택
- FE: Nexacro
- BE: SpringBoot
- DB: Oracle
- ETC: UML(UseCase Diagram)
프로젝트 기능
- 인사관리 기능
- 근로자 인사 정보를 관리하는 기능을 구현했습니다.
담당역할 및 개발사항
- 근로자 CRUD 화면
- 개요
- 근로자의 신상 정보를 등록, 수정, 삭제 하고, 사원코드에 식별자를 도입 후 중복되지 않도록 했습니다.
- 개발방법
- 입력창과 모달창을 구현했습니다.
- 부서간 조건문을 도입한 사원 코드 생성 기능을 구현했습니다.
- 중복 방지를 위해 데이터를 조회한 후 출력하도록 했습니다.
- 개발간 문제점
- 넥사크로는 데이터를 미리 데이터베이스에 등록해야 수신이 가능하여, 데이터베이스에 칼럼을 등록하는 시간이 필요했습니다.
- 고유 트랜잭션을 통해 데이�터를 주고받는 방식이 익숙하지 않아 이해가 어려웠습니다.
- 자료가 충분하지 않아 넥사크로 커뮤니티와 회사 소개 영상을 참고하며 공부해야 했습니다.
- 개발간 문제 해결 방법
- 기능 배치를 이해하기 위해 학원의 개발 표준안을 따라 진행했고, 데이터 모델과 유스케이스를 직관적으로 파악하기 위해 타사의 프로그램을 참고했습니다.
- 개발간 느낀점
- 첫 프로젝트라 기능을 완전히 구현하기보다 데이터를 받아오는 것만으로도 성취감을 느꼈습니다. 회사 영상을 참고하여 기능을 구현해야 했기 때문에 개인 역량에 따라 진행에 차질이 발생하기도 했지만, 여러 사람이 함께 작업하니 각자의 정보를 종합하며 문제를 해결할 수 있었습니다.
REACT(Next.js)
두 번째 프로젝트에서는 React(Next.js)를 활용해 개발 표준안을 확인하고, 데이터 그리드와 사이드바를 적용해 필요한 기능을 바로 찾을 수 있는 화면을 개발했습니다. 이를 통해 컴포넌트 기반 설계와 상태 관리, 재사용 가능한 UI 구성 경험을 쌓았습니다.
프로젝트 개요
- 기간: 2024.02 ~ 2024.05
- 인원: 4명(FE&BE:3명, 이탈:1명)
- 기술스택
- FE: Next.js, React, TypeScript, Material-UI, Redux
- BE: SpringBoot
- DB: Oracle
- ETC: Jira, ESLint, UML(UseCase Diagram)
프로젝트 기능
- 회계전기
- 거래관리: 전기 작성 기능을 구현했습니다.
- 회계장부관리: 전표관리 기능을 구현했습니다.
- 결산마감
- 시산표 관리: 전기 데이터를 시산표에 반영하도록 했습니다.
- 재무제표관리: 포괄손익계산 기능을 구현했습니다.
- 예산관리
- 예산 편성: 현금 흐름표를 그래프로 나타낼 수 있도록 했습니다.
담당역할 및 개발사항
-
기초정보 관리
- 개요
- 신규 거래처 등록 시 거래처 코드가 생성되며, 거래 내용을 입력할 수 있도록 했습니다.
- 개발방법
- 거래처 코드에 PK 값을 부여하여 중복되지 않게 구현했습니다.
- 개발간 문제점
- CORS 오류가 발생했습니다.
- 개발간 문제 해결 방법
- 스프링의 addCorsMappings에서 allowOrigins 포트번호를 추가했습니다.
- 개요
-
전표 등록
- 개요
- 거래 데이터를 받아 전표를 작성할 수 있도록 구현했습니다.
- 개발방법
- 거래 데이터를 검색하는 기능을 구현하고, 셀 선택 시 모달�창을 띄워 해당 거래처의 세부 데이터를 확인할 수 있게 했습니다
- 개발간 문제점
- 화면 초기 로딩 시 데이터를 불러오고, 모달창 선택 시 따로 데이터를 호출해야 했기에 출력 시간이 길어졌습니다.
- 개발간 문제 해결 방법
- async/await를 활용하여 데이터를 미리 불러오는 방식을 적용하여 기능을 향상시켰습니다.
- 개발간 느낀점
- 대부분 반복 작업이었지만, 개발 초기 단계에서 진행 방식을 더 깊게 고민할 필요가 있다는 것을 깨달았습니다.
- 중간에 한 명이 이탈하게 되면서 인원 부족 상황이 발생해도 적절한 인원 분배를 통해 해결할 수 있다는 것을 느꼈습니다.
- 개요
VUE(Nuxt.js)
마지막으로 Vue(Nuxt.js) 프로젝트를 수행하며 React(Next.js)와의 차이점을 비교했습니다. 각 프레임워크의 장단점을 실무에 적용하며, 컴포넌트 구조, 상태 관리, 서버 사이드 렌더링 활용 경험을 쌓았습니다.
프로젝트 개요
- 기간: 2024.05 ~ 2024.07
- 인원: 3명(FE&BE:2명, 이탈:1명)
- 기술스택
- FE: Nuxt.js, TypeScript, TailWindCss, ESLint
- BE: SpringBoot
- DB: Oracle, PL/SQL(Oracle)
- ETC: Jira, Slack, UML(UseCase Diagram)
프로젝트 기능
- 사원 등록
- 인적자원과 세부사항을 등록할 수 있도록 구현했습니다.
- 사원 관리
- 호봉 조건 설정, 세부 정보 수정 기능을 구현했습니다.
- 근태 관리
- 출/퇴근 기록 기능과 외출 등 특수 상황 발생 시 근로시간 변경 기능을 구현했습니다.
- 급여 관리
- 근태 기록과 사원 정보를 기반으로 급여를 계산할 수 있도록 구현했습니다.
담당역할 및 개발사항
- 로그인
- 개요
- 사원의 로그인 기능을 구현했습니다.
- 개발방법
- 로그인 아이디를 사원 번호로 설정하고, 비밀번호는 Base64 코드로 변환하여 데이터베이스에 저장했습니다.
- 로그인 시 유저 프로필이 변경되도록 구현했습니다.
- 개발간 문제점
- 스프링 시큐리티 적용과 백엔드 암호화 과정에서 어려움이 있었습니다.
- 개발간 문제 해결 방법
- 시간을 투자하여 시큐리티 기초를 학습하고 로그인 로직을 구현했습니다.
- 개요
- 근태
- 개요
- 출근, 기타, 퇴근 기능과 근로 시간 입력 기능을 구현했습니다.
- 개발방법
- 근로자의 출근/퇴�근 시간 사이 값을 계산하여 근로시간을 기록하고, 외출/교육 등의 특수 상황 발생 시 승인 여부에 따라 근로시간을 변경하도록 구현했습니다.
- 개발간 문제점
- 해당 기능을 담당하던 인원이 학원을 그만두어 최대한 빠르게 구현해야 했습니다.
- 개발간 문제 해결 방법
- 1시간 단위로 근로시간을 책정하고, 데이터 입력 후 특수 상황 발생 시 승인 절차를 트리거로 처리하도록 했습니다.
- 개요
- 급여
- 개요
- 근태 기록과 사원 정보를 기반으로 급여를 계산하도록 구현했습니다.
- 개발방법
- 근태 담당 기능과 연계하여 사원 데이터만 별도로 받아 처리하도록 구현했습니다.
- 개발간 문제점
- 한 번에 많은 양의 데이터를 불러오면서 그리드 가독성이 떨어졌습니다.
- 개발간 문제 해결 방법
- 그리드에 검색 기능을 도입하여 부서 및 사원 단위로 구분할 수 있도록 개선했습니다.
- 개발간 느낀점
- 인원이 부족한 상황에서 개발하다 보니 개인 성향이 코드에 반영되는 부분이 있었습니다.
- 인원 감축으로 시간 압박이 발생하여 일부 코드가 개발 표준안을 완전히 준수하지 못했습니다.
- 개요











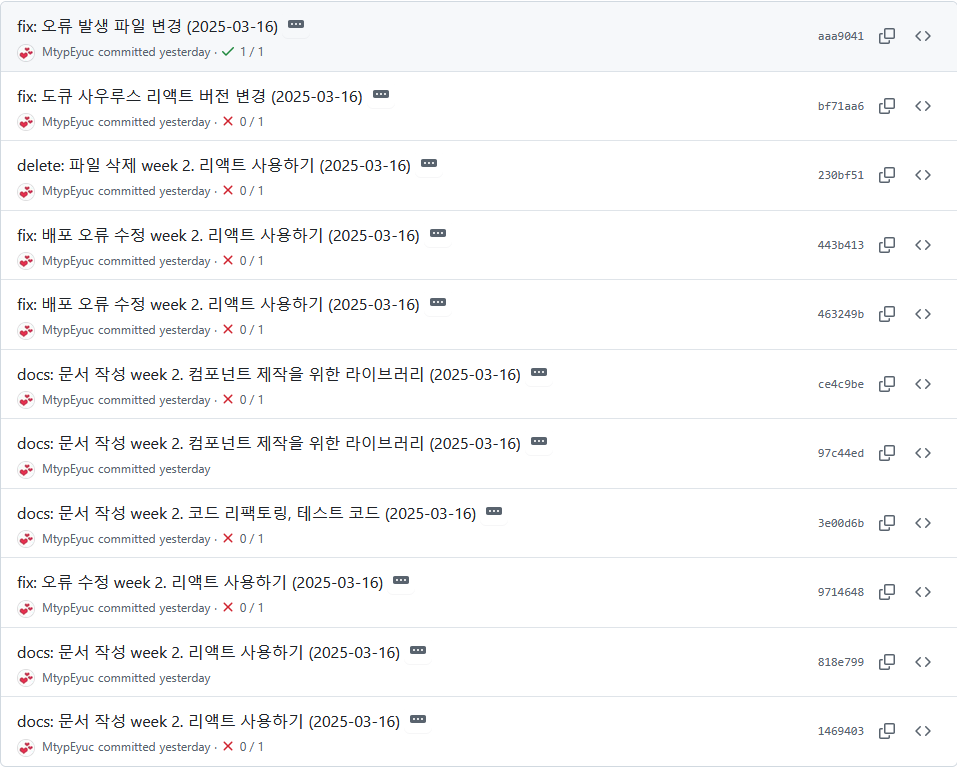
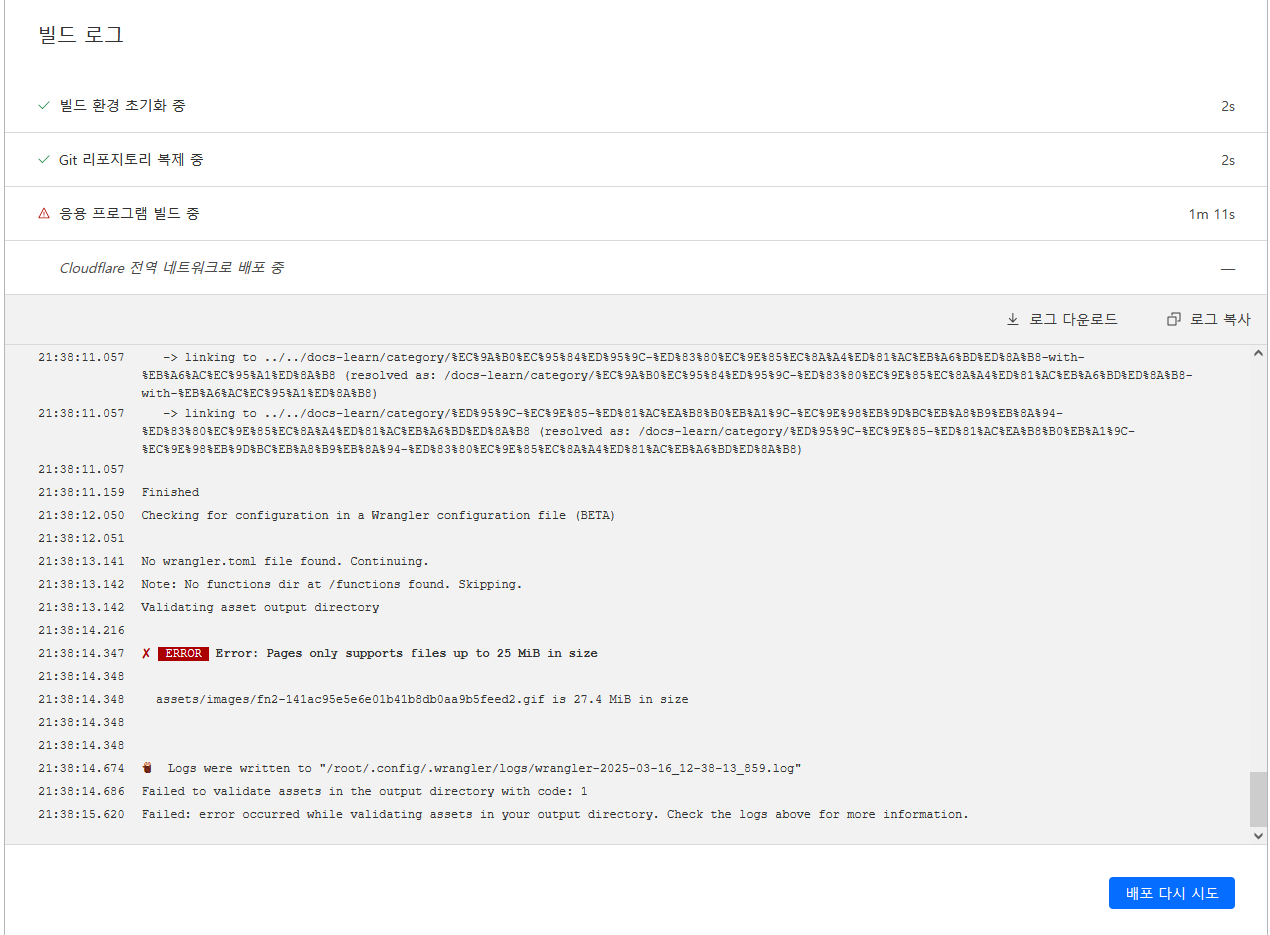
 결국 원인은 전혀 의심하지 않았던 파일 크기였습니다. 침착하게 오류 코드를 확인했다면 쉽게 해결할 수 있었겠지만, 급한 마음에 당황하면서 문제 해결이 늦어졌습니다. 결과적으로 컨디션이 무너졌고, 이후 작업에도 영향을 미쳤습니다.
결국 원인은 전혀 의심하지 않았던 파일 크기였습니다. 침착하게 오류 코드를 확인했다면 쉽게 해결할 수 있었겠지만, 급한 마음에 당황하면서 문제 해결이 늦어졌습니다. 결과적으로 컨디션이 무너졌고, 이후 작업에도 영향을 미쳤습니다.