week 4. 기타 컴포넌트, 실습
작성일: 2025-03-30

1. 강의 진도표
DE (~3/30)
Day 15 (과제必)
- B2B 이커머스 어드민 페이지 만들기
Day 16 (과제必)
- B2C 이러닝 페이지 만들기
Day 17 (과제必)
- 모바일 OTT 서비스 페이지 만들기
Day 18
- 타이포그래피 베리어블 등록하기
Day 19
- Q&A 온라인 세션 진행
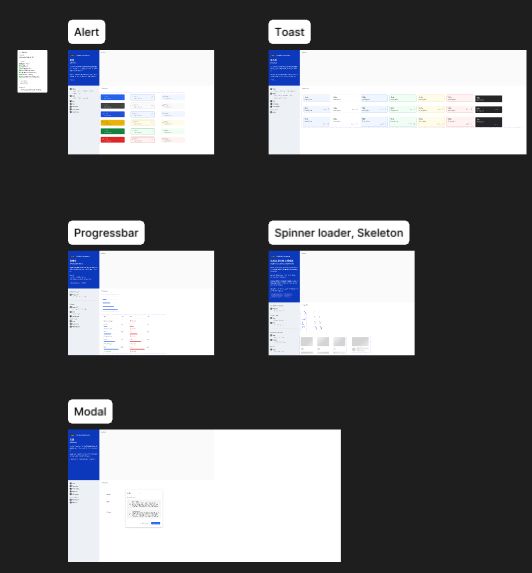
2. 기타 컴포넌트
1. Feedback

피드백 컴포넌트는 사용자가 시스템의 상태를 즉시 이해하고, 필요한 액션을 취할 수 있도록 돕기 위해 만듭니다. 각종 유형에 맞는 UI 요소가 포함되어야 합니다.
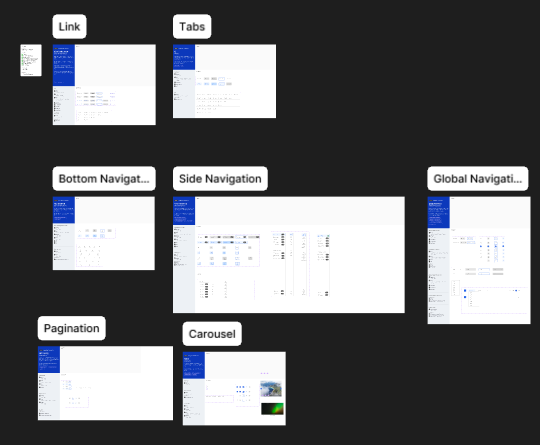
2. Navigation

네비게이션 컴포넌트는 사용자가 앱이나 웹사이트에서 원하는 페이지로 쉽게 이동할 수 있도록 도와주는 UI 요소입니다. 페이지 레이아웃을 제작할 때 사용됩니다.
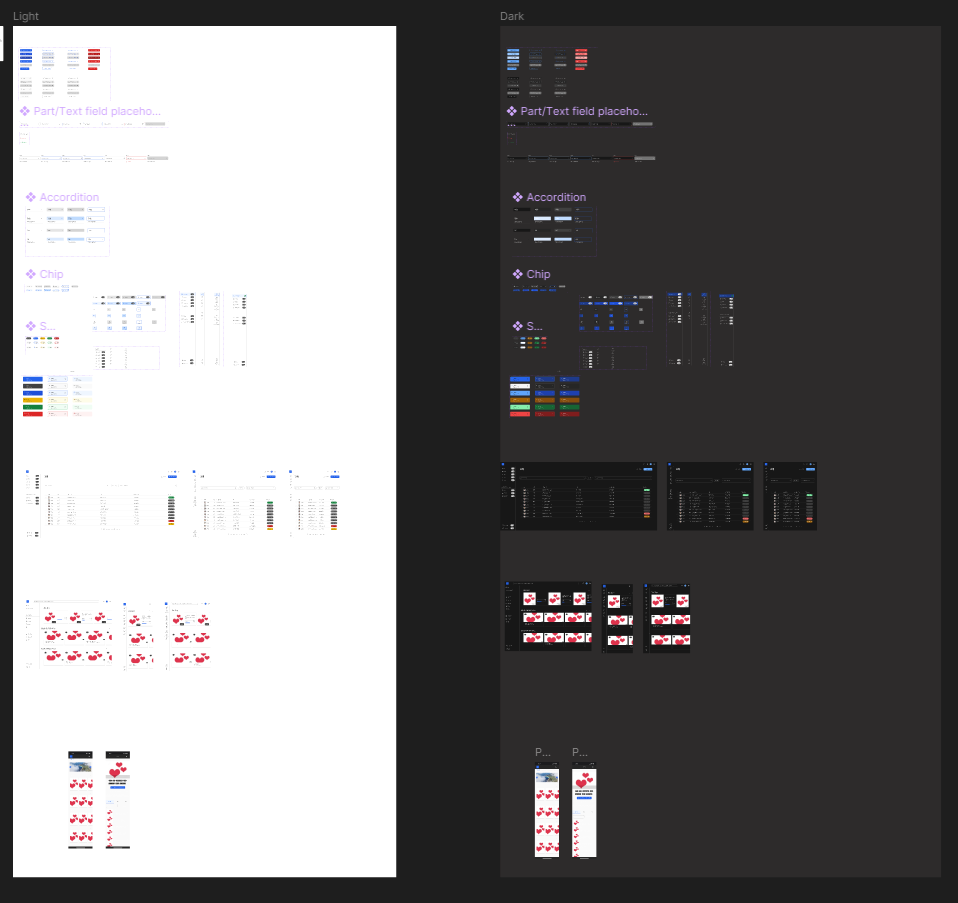
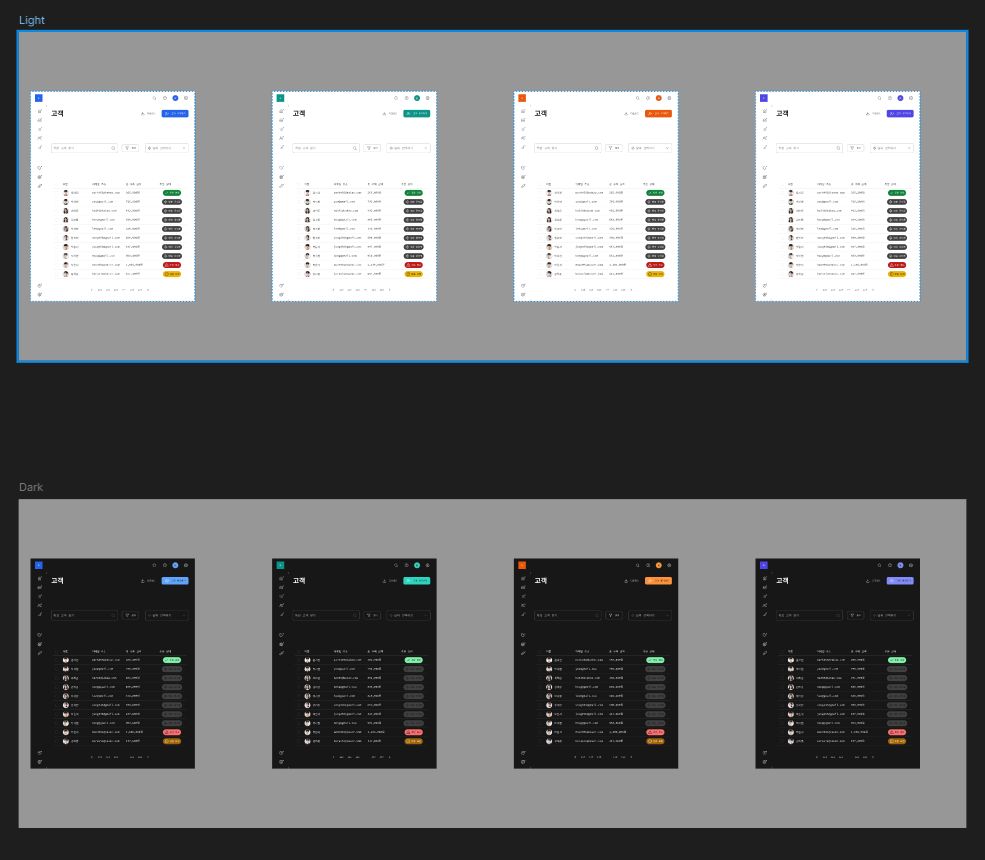
3. Light & Dark Mode

사용자의 환경이나 선호도에 따라 UI 색상을 변경하는 기능입니다. 기본 베리언트에 등록 후 모드를 통해 변경 가능하게 만들 수 있습니다.
4. Brand

회사 또는 테마 등 사용자가 제품이나 서비스를 경험할 때 테마에 맞는 인식을 심어줄 수 있는 요소입니다.
3. 실습하기
지금까지 제작한 컴포넌트를 활용해 직접 페이지를 제작할 수 있게 됩니다. 컴포넌트는 라이브러리를 통해 배포 후 각종 프로젝트에 적용할 수 있으며, 이후 추가적인 기능 구현이나 유지 보수가 가능합니다.
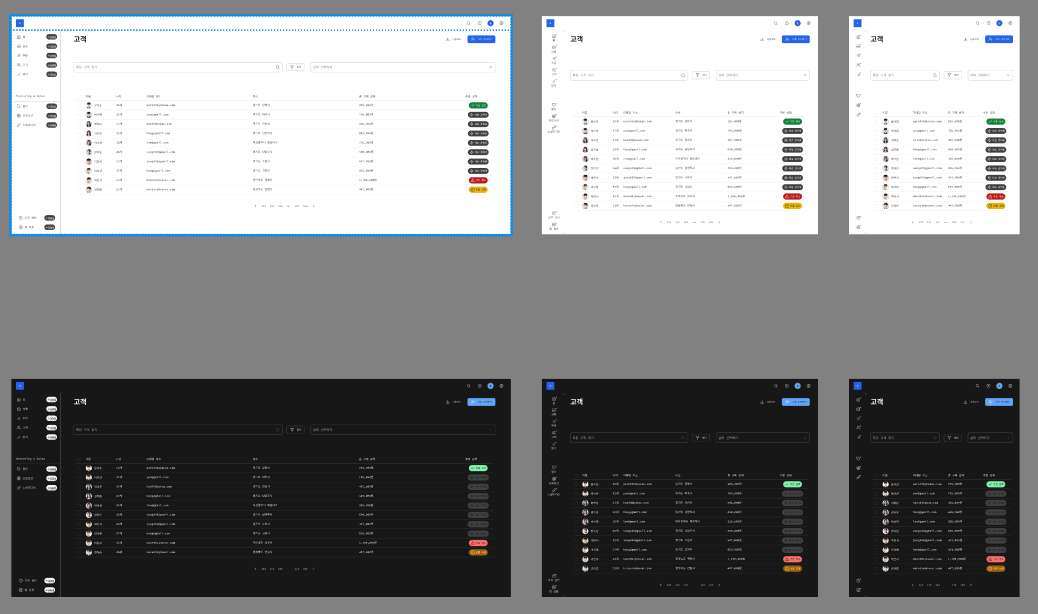
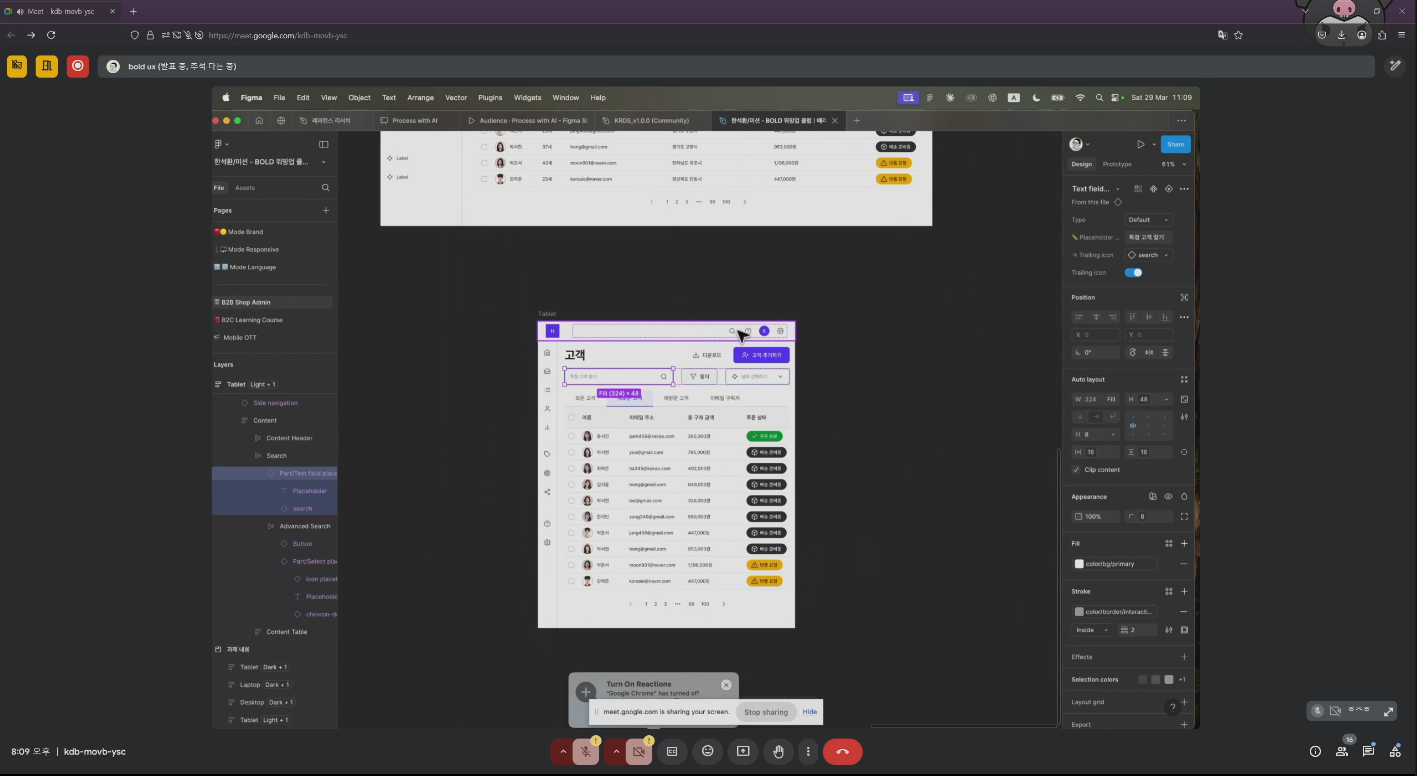
1. B2B Admin

서비스 관리 패널을 데스크탑, 노트북, 테블릿 환경과 적합하게 제작할 수 있습니다. 레이아웃 사이즈를 베리언트에 등록 후 모드에 맞게 사용할 수 있습니다.
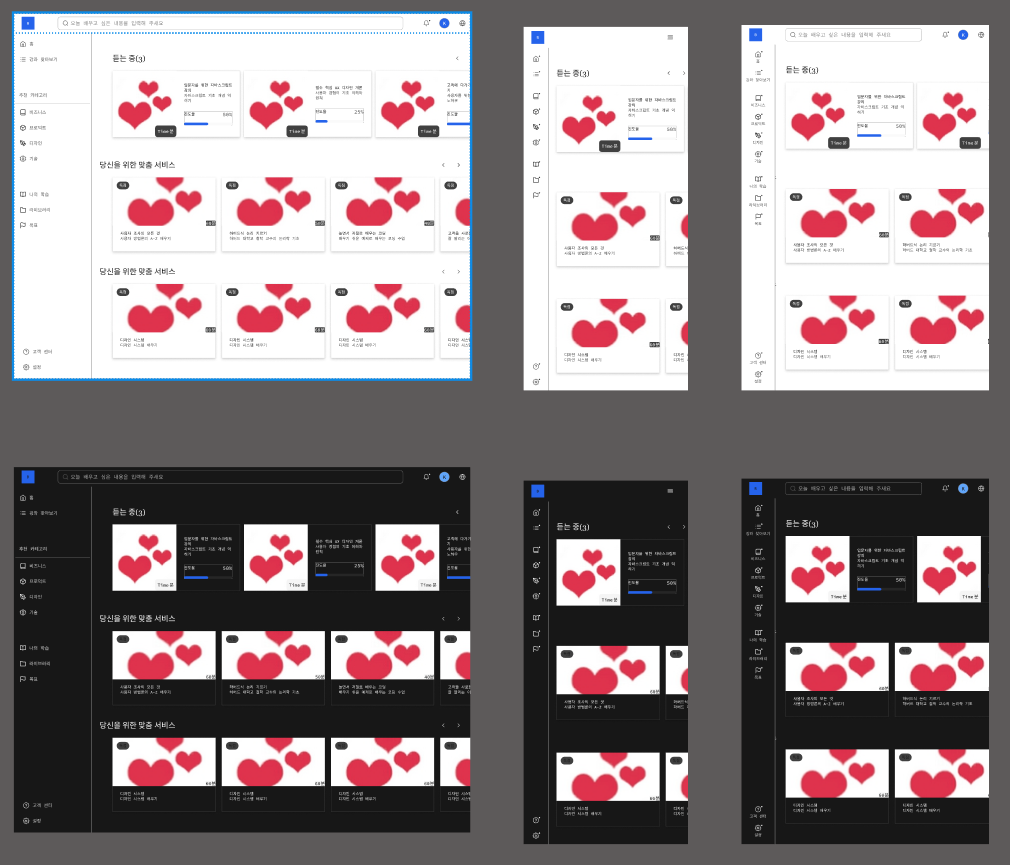
2. B2C

B2C 러닝 페이지를 제작해 �데스크탑, 테블릿, 모바일 환경과 적합하게 제작할 수 있습니다. 컨텐츠가 들어가는 공간에 Overflow: Horizontal 을 적용해 사이드 스크롤을 구현할 수 있습니다.
3. OTT

OTT 페이지를 제작해 모바일 환경에 맞게 퍼블리싱 할 수 있습니다. 페이징 기능 사용 시 슬라이드 애니메이션을 이용해 자연스로운 페이지 전환이 가능하게 만듭니다.
4. 최종 점검



마지막 점검 시간을 통해 실습하던 내용 중 어려웠던 것을 설명해주시고, 앞으로의 피그마 전망과 AI 활용 사례, 협업에서의 자세 등을 설명하는 시간을 가졌습니다.
4L 회고
Liked : 좋았던 점은 무엇인가?
- 배우고 싶었던 피그마
- 새로운 기능이나 툴은 막상 배우려고 하면 사용자의 의지 또는 주변 환경의 영향으로 포기하게 되는데, 이번 기회에 피그마에 도전해 많은 것을 배울 수 있었습니다.
Lacked : 아쉬웠던 점, 부족한 점은 무엇인가?
- 컴포넌트는 처음부터 잘 만들자
- 실습 중 컴포넌트가 제대로 동작하지 않거나 값이 없거나 이상하게 들어가는 등 각종 애로사항이 발생했습니다. DIV에 값을 줄 때 처음부터 잘 설계해야 하듯이, 컴포넌트를 활용하려면 제대로 동작하는 것을 먼저 확인해야 하는 것을 몸소 체험했습니다.
Learned : 배운 점은 무엇인가? (깨달은것, 인사이트, 기억하고 싶은 것 등)
- 깊은 내용의 피그마
- 피그마를 제대로 배우기 위한 기초를 확실히 다질 수 있는 강의였습니다. 다른 강의를 듣더라도 항상 참고할 수 있는 강의라고 생각합니다.
Longed for : 앞으로 바라는 것은 무엇인가? (앞으로 어떤 행동을 할것인지)
- 피그마를 활용한 웹 페이지 제작
- 프로젝트 구상에서 화면만큼 중요한 것은 없기 때문에 피그마 학습을 선택한 것도 있습니다. 이번에 배운 내용을 활용해 프로젝트를 제작할 때도 코드를 참고할 수 있도록 연습할 것입니다.