week 1. 피그마 기초
작성일: 2025-03-10
1. 강의 진도표
DE (3/4~3/7)
Day 1
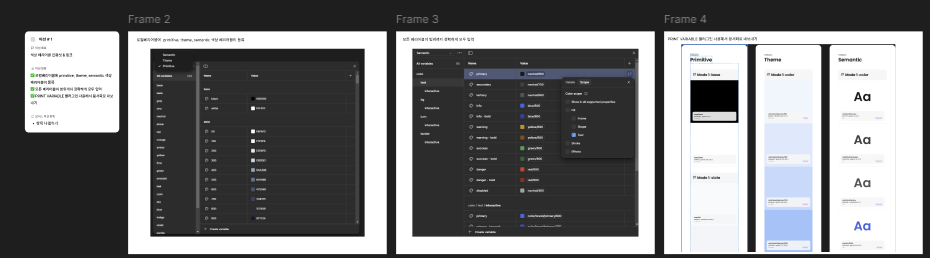
- 피그마 베리어블과 디자인 토큰
Day 2 (과제必)
- 색상 베리어블 등록하기
Day 3 (과제必)
- 타이포그래피 베리어블 등록하기
Day 4 (과제必)
- 간격, 그림자 효과, 반응형 기준점, 기타 베리어블 등록하기
2. 강의 진행 방식


유튜브 튜토리얼과는 근본적으로 질이 다른 전문성 높은 강의 내용을 예제와 미션을 통해 익혀나갈 수 있었습니다. 강의를 듣기 전 피그마를 이해한 내용은 레이아웃에 컴포넌트를 적용하는 기능 중심의 내용��이었다면, 강의에서는 기능을 Props 형태로 세분화 해서 협업과 현업에 접목시킬 수 있는 업무에 필요한 내용을 알려주고 있습니다.
피그마를 이용해 과제 내용과 제출에 필요한 컴포넌트를 불러올 수 있으며, 강사에게 링크를 공유하는 형식으로 과제를 제출할 수 있습니다. 강의를 수강하며 실습하는 과정에서 자연스럽게 과제를 수행할 수 있어 매우 유익한 강의라고 생각됩니다. 전문적인 내용을 다루고 있기 때문에 초보자가 한 번에 이해하기는 어려울 수 있지만, 꾸준히 복습한다면 이후 프로젝트에도 충분히 접목할 수 있을 것입니다.
후기
펼치기
Liked : 좋았던 점은 무엇인가?
- 기초를 확실하게 잡아주는 강의
- 무료 강의에서는 나오지 않는 디자인 기초부터 설명하고 있기 때문에 이해의 전문성을 높여줍니다.
Lacked : 아쉬웠던 점, 부족한 점은 무엇인가?
- 반복 학습 필요
- 디자인 강의를 듣고 바로 프로젝트에 접목하려고 했던 조급함이 있어 제대로 이해를 하지 못한 상태로 다음 단계로 넘어가니 구조를 제대로 형성하지 못해 시행착오가 많았습니다. 이 강의는 완주가 끝나더라도 여러 번 보게 될 것 같습니다.
Learned : 배운 점은 무엇인가? (깨달은것, 인사이트, 기억하고 싶은 것 등)
- 객체 지향 디자인
- 기능을 수행하기 위한 객체를 형성하는 방법을 배워 디자인에도 객체 지향을 적용하고 컴포넌트를 통한 시각화로 협업에 유용하게 만드는 방법을 알게 되었습니다.
Longed for : 앞으로 바라는 것은 무엇인가? (앞으로 어떤 행동을 할것인지)
- 이해를 위한 노력
- 당장 프로젝트에 적용하기에는 기초가 많이 부족하기 때문에 강의 완주를 목표로 하고 다시 복습을 해야 한다고 느꼈습니다.